von martin11 » Mo, 11.01.2021 17:20
Hierzu habe ich jetzt was gefunden.
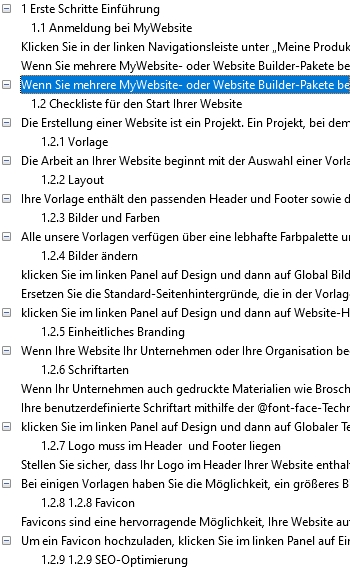
Woher kann es kommen, dass über einem Kapitel ein Text gezeigt wird, der das Kapitel verdeckt.
Es ist immer der Text der ersten Zeile des vorhergehenden Kapitels.
1.2.1 Vorlage
Die Arbeit an Ihrer Website beginnt mit der Auswahl einer Vorlage. Von unseren Spezialisten wurde bereits viel kreative Gestaltungsarbeit geleistet. Die Vorlagen verfügen über ein einheitliches Styling, von Bildern und Layouts bis hin zu Abständen und Zeilenhöhen. Es gibt noch einige zusätzliche Schritte, die Sie unternehmen können, um sicherzustellen, dass die Vorlage effizient funktioniert.
1.2.2 Layout
Ihre Vorlage enthält den passenden Header und Footer sowie die Navigation, aber Sie haben eine Vielzahl von Möglichkeiten, sie zu ändern. Je nachdem, warum Sie eine Website erstellt haben, können Sie einen auf soziale Medien fokussierten Header, einen auf Call-to-Action-Schaltflächen basierenden Header usw. auswählen. Sie können verschiedene Layouts für Desktop-, Tablet- und Mobil-Ansichten auswählen. Um das Layout Ihrer Website zu ändern, klicken Sie im linken Panel auf Design und dann auf Website-Layout.
Martin
- Dateianhänge
-

- Vorlagen_laden__gefunden.jpg (182.71 KiB) 5642 mal betrachtet
Hierzu habe ich jetzt was gefunden.
Woher kann es kommen, dass über einem Kapitel ein Text gezeigt wird, der das Kapitel verdeckt.
Es ist immer der Text der ersten Zeile des vorhergehenden Kapitels.
1.2.1 Vorlage
[b]Die Arbeit an Ihrer Website beginnt mit der Auswahl einer Vorlage.[/b] Von unseren Spezialisten wurde bereits viel kreative Gestaltungsarbeit geleistet. Die Vorlagen verfügen über ein einheitliches Styling, von Bildern und Layouts bis hin zu Abständen und Zeilenhöhen. Es gibt noch einige zusätzliche Schritte, die Sie unternehmen können, um sicherzustellen, dass die Vorlage effizient funktioniert.
1.2.2 Layout
Ihre Vorlage enthält den passenden Header und Footer sowie die Navigation, aber Sie haben eine Vielzahl von Möglichkeiten, sie zu ändern. Je nachdem, warum Sie eine Website erstellt haben, können Sie einen auf soziale Medien fokussierten Header, einen auf Call-to-Action-Schaltflächen basierenden Header usw. auswählen. Sie können verschiedene Layouts für Desktop-, Tablet- und Mobil-Ansichten auswählen. Um das Layout Ihrer Website zu ändern, klicken Sie im linken Panel auf Design und dann auf Website-Layout.
Martin